

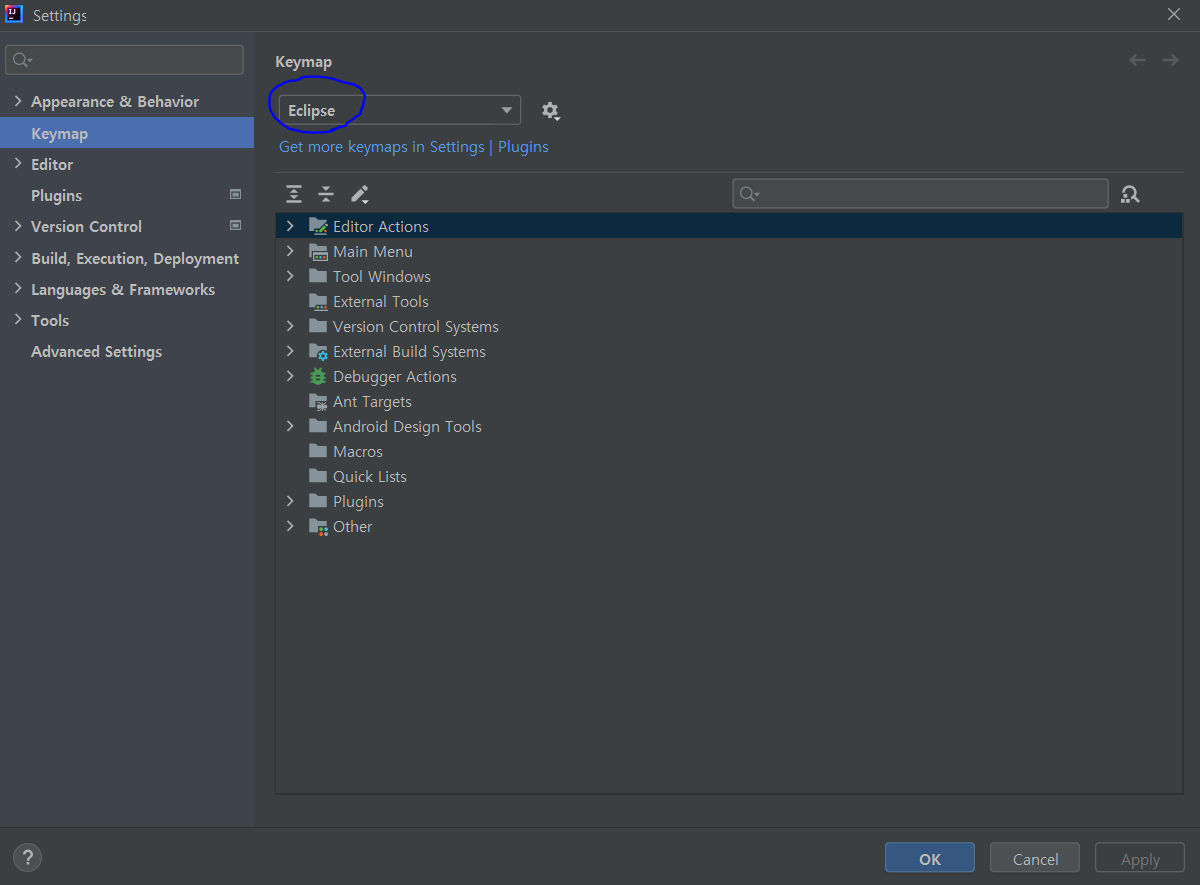
To assign a keybinding to a command that has no binding, double-click on it. To override an existing binding, right-click on the existing action and click Change Keybinding. Source: Where this binding was configured, either defined by Default, User, or Extension, the last one indicating that you provided it by installing a keymap extension.When: Conditions that need to be met for this keybinding to work, with a minus sign ( -) indicating that there are no requirements.Keybinding: The sequence of keys to press to trigger this command, with a blank indicating that there’s no mapping.Command: The command or action to be run.

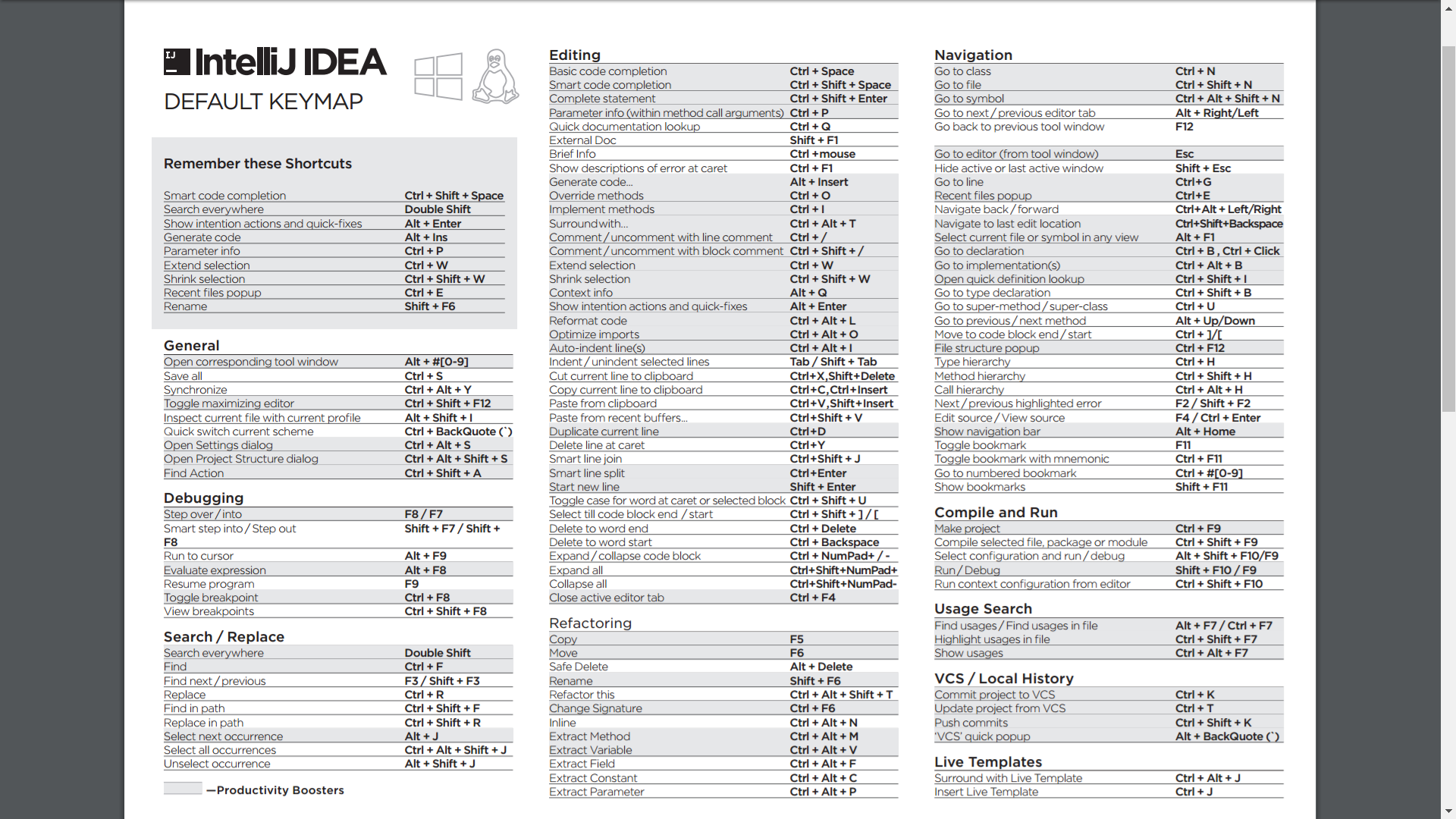
In this editor, you can see a list of all the existing shortcuts along with their details: Open the Keyboard Shortcuts editor by going to File → Preferences → Keyboard Shortcuts or Code → Preferences → Keyboard Shortcuts on macOS: These don’t come with shortcuts mapped by default, but you can configure them using VS Code’s Keyboard Shortcuts editor. If you want to learn these default shortcuts, print out the PDF for Windows, macOS, or Linux and pin it next to your monitor.Īs a Python developer, a lot of the commands you’ll use in Visual Studio Code are provided from extensions, similar to the Python extension that you already installed.

You can map all activities in VS Code, whether they’re built-in or provided via extensions, to a keyboard shortcut.Ī small subset of built-in commands is already mapped in Keyboard Shortcuts. If you’re just getting started with VS Code, you might want to check out Jon Fincher’s tutorial on Python development in Visual Studio Code before continuing with this one.įor almost everything that you do in VS Code, you can do it directly from the keyboard. If you haven’t already installed Visual Studio Code or the Python extension, you’ll need both for this tutorial. Configure and utilize both local and remote debuggingĪs usual, this tutorial is full of links, tips, and tricks to help you on your way.Leverage type annotations and Pylance to write code faster with higher accuracy.Lint and format your code automatically.

It can be a powerful tool for rapid Python development. After finishing this tutorial, you’ll have a variety of tools to help you be more productive using VS Code. In this tutorial, you’re going to look at how to get the most out of VS Code for Python development.ĭuring this tutorial, you’ll learn how you can configure, extend, and optimize VS Code for a more effective and productive Python development environment. You can use VS Code as a lightweight code editor to make quick changes, or you can configure it as an integrated development environment (IDE) through the use of third-party extensions. Visual Studio Code, or VS Code for short, is a free and open source code editor by Microsoft.


 0 kommentar(er)
0 kommentar(er)
